Most of the time folks think that what this Confirm Form Resubmission (err_cache_miss) Error is? Some of them take it as an error, and people, in general, describe it as an error. However, according to the Superuser posters, it is described as a feature of Google Chrome. In this article, we are going to talk about How to Turn Off Confirm Form Resubmission Error. Let’s begin!
This pop up basically arises when you either go back to the previous page onto your browser or refresh the system actually. This pop up has been reported by many users from time to time, however, this bug keeps on appearing in all the versions of google chrome and also many other devices. The reason being, the weakly built module of google chrome that deals with the forward and backward movements as well. Because of this, it has become almost impossible in order to solve this problem.
Contents [hide]
- 1 How to Turn Off Confirm Form Resubmission Error
- 1.0.1 Turn off Confirm Form Resubmission From Chrome
- 1.0.2 Replace the POST Method
- 1.0.3 Use Google Chrome Properties
- 1.0.4 Delete “no-store”
- 1.0.5 Don’t Use Back Button and Update Google Chrome
- 1.0.6 Reset your Chrome Browser Settings
- 1.0.7 Use AJAX Submit Button
- 1.0.8 Add a Tag Inside <head> Part
- 1.0.9 How can you turn off Confirm Form Resubmission on Firefox?
- 1.0.10 Conclusion
Reasons for Confirm Form Resubmission Error
There are many reasons because of which this err_cache_miss message appears on your screen. Below you can read some of the reasons, have a look.
- Whenever the internet connection is not proper.
- A page that consists of any form has been refreshed.
- When you tap the back button while being in the middle of form submission.
When filling any form where it is asking for your details then while the form is in the middle of the submission you should not refresh or go back from the page actually. As while form submission user’s data is transferred to the server and in case, if this process is interrupted in between. Then the chances are that the contents of the page might be duplicated actually. So, as a result, you get the confirmation form re-submission dialog box.

Well, in this way, this dialog box turns out to be effective. For instance, if it would not have been there, then there might be due to that two forms would be submitted with the same details as well. Even then, at some points, this bug turns out to be very irritating, especially when you have pressed the refresh button by mistake actually.
Further about Confirm Form Resubmission Error
You guys will face it only on those sites that contain any type of form. These forms basically include:
- Credit card forms to complete transactions
- Sign up forms and login forms as well
- Contact forms for example our contact pages
- Search forms in order to search a database
- Or anything that has to do with add, edit or also delete entries or files on a database
Such as, whenever you visit any site to buy anything. Most likely you will use a credit card for your payment, for that you will fill up a form as well. Then you will tap on submitting to finish the process as well.
Now if you refresh that page the browser will need data that you entered earlier to send again. This way you will charge twice if you were no asked to “confirm form resubmission” actually. The basic purpose behind this PHP code is to save the users from doing the same task again actually.
Most of the users do not like this message and they mostly search about methods of how they can turn off confirm resubmission on chrome PHP fix.
How to Turn Off Confirm Form Resubmission Error
Turn off Confirm Form Resubmission From Chrome
You have to follow these simple steps below to disable the confirm resubmission feature from Chrome if you are a Windows user;
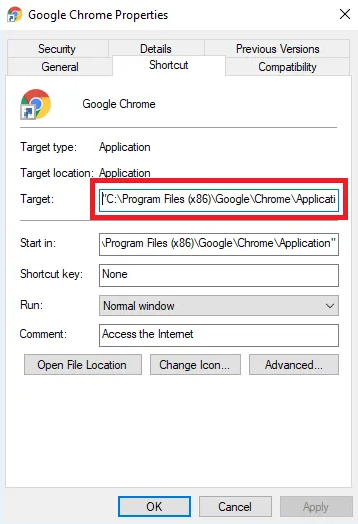
- First, right-tap on your Chrome shortcut, choose properties
- In the target field, you have to add: “-disable-prompt-on-repost” without the quotes after chrome.exe
- So such as, my target field looks like C:\Program Files (x86)\Google\Chrome\Application\chrome.exe – disable-prompt-on-re post. You can see that in the below-mentioned picture.
- Then you have to exit the browser and open it again (via that new shortcut)

Replace the POST Method
POST and GET are basically the two methods that are used in order to post the data. That the user enters in the form of the browser. Whenever the post method is used, then the data entered by the user is not appended to the URL actually. Well, on the contrary, whenever the GET method is used, then the data is added onto the URL, defying the confidentiality actually.
So the main point is, the GET method is generally not the first choice actually. However, in the case of form submission dialog that you need to check that if on your page you guys are allow to modify data then. The POST method should be changed to the GET method. You can achieve that by following the following step.
In your URL, you guys need to remove the word ‘POST’ and then replace it with the word ‘GET.’
Use Google Chrome Properties
There is also another way to remove this snag via Google Chrome Properties. You can get the result, just follow the below steps.
- First, right-click on the shortcut icon of Google Chrome and choose Properties.
- In Properties, you need to find a field named target.
- Now, you guys just have to add the below-written text at the end of the previously written text in Target actually.
“–disable-prompt-on-repost”(without quotes)
- Then close your Google Chrome. Re-open it with the same shortcut in order to see if the dialog box still appears on refreshing or not.
If you guys are using this method, then make sure that you have two shortcuts of Google Chrome. One with the changes that you made and the other one with the default properties as well. Through this, you will be able to use the browser relying on your requirements.
Delete “no-store”
If the first methods did not work for you then, here is Plan B. If you are using the form in the header along with this PHP code then you can avoid the Confirm Form Resubmission error. That code mostly is;
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
- Now if you want to fix it, then simply delete (‘no-store’) from the header.
- Then, refresh the page within the form.
- Re-enter the form & refresh in order to check if it is fixed or not.
However, this solution only works for those who have permission to edit the post as editor actually.
Don’t Use Back Button and Update Google Chrome
As I have already said that Confirm Form Resubmission is not a bug or error. This message appears whenever google does not cache post. So, the simplest way to avoid form resubmission on refresh PHP is to never use the back button. When you submit the form close that tab or use another link on-site as well.
According to Google Product Forum, most of the time confirm form resubmission issue resolves whenever users update chrome actually. So it is actually a good idea to always check the current Google Chrome version and then update it as well.
Reset your Chrome Browser Settings
Resetting your browser setting can also be an excellent way if you want to resolve the problem. Just follow the steps below to implement the solution as well.
- On your browser, tap on the three vertical dots on the top right corner.
- Choose the settings options.
- Head to the end and choose Show Advanced Settings.
- Find and then tap on the option Restore settings to their original defaults.
- Tap on the Reset Settings.
Use AJAX Submit Button
If you guys add the AJAX function of jQuery, the form will not reload after its submission. For that, you have to add the below-given function in your page’s code.
$.ajax({
type: “POST,”
URL: “bin/validation.php.”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
There the Ajax () processes the data entered in the form as per to what the PHP file provided as the URL property actually. If the data is validated, then it is considered as a successful form of submission and hence, returns a false. So, even if the page is reloaded, it would not send any new request actually. Therefore, it will avoid the dialog box from popping up actually.
Add a Tag Inside <head> Part
One more way for you to remove this snag is if you can get access to the source code of the web page. Then, you can add the following tag to the head section of the page as well.
<meta http-equiv=”refresh” content=”60; write_the_url_of_the_page_to_be_tested_over_here.html” />
You guys have to add this very carefully onto the web page. You can implement this method only when the website itself initiates the request actually, and the user pressed the refresh command as well.
How can you turn off Confirm Form Resubmission on Firefox?
If you guys are using Firefox browsers and you are also dealing with ERR_CACHE_MISS which is, of course, form re-submission message. Then you need to do some different steps as well;
- First, open the Firefox setting, tap on the right side of the screen.
- Then tap on Privacy & Security tab as well.
- You have to clear all Cache, browsing data, and cookies as well
- Now restart the Firefox
Conclusion
Alright, That was all Folks! I hope you guys like this article and also find it helpful to you. Give us your feedback on it. Also if you guys have further queries and issues related to this article. Then let us know in the comments section below. We will get back to you shortly.
Have a Great Day!
Also See: How to Change Default Installation Location in Windows






